User:JulienDethurens/Drafts/CFraming: Difference between revisions
>JulienDethurens Draft. |
>JulienDethurens No edit summary |
||
| Line 1: | Line 1: | ||
{{Note|This is a draft of a new version of [[CFraming Guide]].}} | {{Note|This is a draft of a new version of [[CFraming Guide]].}} | ||
== Preparation == | == Preparation == | ||
| Line 20: | Line 19: | ||
There are two things we need to pay attention to here. The first one is {{`|CFrame.new(0,0,0)}}. | There are two things we need to pay attention to here. The first one is {{`|CFrame.new(0,0,0)}}. | ||
=== Positionning == | === Positionning === | ||
CFrame.new is a function that creates a [[CFrame]] value. This doesn't rotate it, but only translates on the axes. The unit of measurement is studs. With the command bar, you can go into the hundred thousandths of a stud. Might not ever need to go down that far but you never know. So the first 0 is the X axis. If you have learned about grids in school then you should know what it is but I will explain it anyway. The X axis is side to side or think of it as left to right. The next 0 is the Y axis. Y is very easy to keep track of because it only controls the up and down position. Next we have Z. The Z axis controls depth. Depth you can think of as forwards or backwards. You can also think of the Z axis as distance. Please note that these axes are not the adjusted to the brick but to the world grid. People are discouraged by this part sometimes because they get confused. | CFrame.new is a function that creates a [[CFrame]] value. This doesn't rotate it, but only translates on the axes. The unit of measurement is studs. With the command bar, you can go into the hundred thousandths of a stud. Might not ever need to go down that far but you never know. So the first 0 is the X axis. If you have learned about grids in school then you should know what it is but I will explain it anyway. The X axis is side to side or think of it as left to right. The next 0 is the Y axis. Y is very easy to keep track of because it only controls the up and down position. Next we have Z. The Z axis controls depth. Depth you can think of as forwards or backwards. You can also think of the Z axis as distance. Please note that these axes are not the adjusted to the brick but to the world grid. People are discouraged by this part sometimes because they get confused. | ||
| Line 58: | Line 57: | ||
1,23,14,3,4,7,1,5,8,1,4,5 | 1,23,14,3,4,7,1,5,8,1,4,5 | ||
The 9 last numbers could be represented like this: {{RotationMatrix/small|3|4|7|1|5|8|1|4|5}} | |||
The first three numbers (1,23,14) are the position of the object. Pretty simple. The next 9 (3,4,7,1,5,8,1,4,5) describes the way the object is rotated. I can't think of a use for a matrix but maybe you can. Next we have the constructors: | The first three numbers (1,23,14) are the position of the object. Pretty simple. The next 9 (3,4,7,1,5,8,1,4,5) describes the way the object is rotated. I can't think of a use for a matrix but maybe you can. Next we have the constructors: | ||
| Line 73: | Line 74: | ||
Now I want to dedicate a section to lookVector because of how useful it is. lookVector is used mainly for scripters. | Now I want to dedicate a section to lookVector because of how useful it is. lookVector is used mainly for scripters. | ||
What lookVector does is | What lookVector does is returning the rotation matrix of the brick's CFrame (see above). So if I wanted a block to move forward but it was rotated at an unkown angle I would use lookVector. There are only four operations you can do with lookVector: add, subtract, multiply, and divide. Each one moves the brick in a direction. Add and subtract move the object to it's side while multiply and divide move it forward and backward. | ||
direction. Add and subtract move the object to it's side while multiply and divide move it forward and backward. | |||
{{code|= | |||
Workspace.Part.CFrame=Workspace.Part.CFrame.lookVector * 15 -- (Moves forward) | |||
Workspace.Part.CFrame=Workspace.Part.CFrame.lookVector / 15 -- (Moves backward) | |||
Workspace.Part.CFrame=Workspace.Part.CFrame.lookVector + 15 -- (Moves to one side) | |||
Workspace.Part.CFrame=Workspace.Part.CFrame.lookVector - 15 -- (Moves to the opposite side of +) | |||
}} | |||
[[Category:Building Tutorials]] | |||
Revision as of 19:49, 22 April 2012
Preparation

- Open the studio.
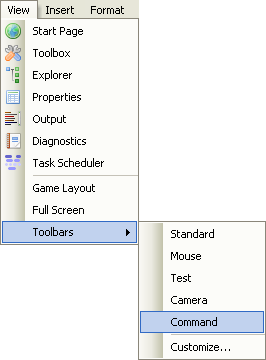
- Make the command bar appear if it isn't already on the screen (see the screenshot below if you don't know how to show it).
The command bar will appear. It is a tool that allows you to run single lines of code with an elevated security level.
The parts you will be manipulating using the command bar must be anchored, unless the game is paused. To move parts using the methods described in this tutorial, all you have to do is to select the bricks you want to move. Also parts cannot be welded when you CFrame them. Weld them afterwards. After rotating a brick, if you drag it the brick will flatten, which is bad. You can however use the handles of the built-in move tool when moving CFramed parts.
CFraming
The command looks very complex but it will be broken down into the chunks you need to know. Here is the command:
for _, part in next,game.Selection:Get() do part.CFrame=part.CFrame*CFrame.new(0,0,0)*CFrame.Angles(math.rad(0),math.rad(0),math.rad(0)) end
There are two things we need to pay attention to here. The first one is CFrame.new(0,0,0).
Positionning
CFrame.new is a function that creates a CFrame value. This doesn't rotate it, but only translates on the axes. The unit of measurement is studs. With the command bar, you can go into the hundred thousandths of a stud. Might not ever need to go down that far but you never know. So the first 0 is the X axis. If you have learned about grids in school then you should know what it is but I will explain it anyway. The X axis is side to side or think of it as left to right. The next 0 is the Y axis. Y is very easy to keep track of because it only controls the up and down position. Next we have Z. The Z axis controls depth. Depth you can think of as forwards or backwards. You can also think of the Z axis as distance. Please note that these axes are not the adjusted to the brick but to the world grid. People are discouraged by this part sometimes because they get confused.
Rotation
Next, we have rotation. Rotation is very useful. The code for rotation is:
CFrame.Angles(math.rad(0),math.rad(0),math.rad(0))
This looks a little confusing but when I explain it you will understand it more. Now rotation is a little different for rotation so you have to experiment a little. The wiki teaches you to use radians and most people are better with angles. Lets break this down a little. CFrame.Angles is identifying the type of CFrame. math.rad() is converting the number to a radian for CFrame to use.
Explanation
CFraming does take practice too so don't seem discouraged at first! Also, the commands below will require some simple scripting knowledge of how to locate bricks. Now, the wiki teaches you two things that you cannot do with the command provided so it is a little lengthy. You need to locate the brick then put in in some other stuff and is easier to explain through an example.
Workspace.brick.CFrame = Workspace.brick2.CFrame
That right there will position brick inside brick2. Can be handy in many cases but once again can be lengthy. The other thing that the wiki shows you is that you cannot do with the code provided is CFrame.new(). CFrame.new moves the part to the exact coordinates provided.
Workspace.brick.CFrame=CFrame.new(12,6,54)
That will position the brick at the exact grid coordinates specified. Here is the what the wiki version teaches you for CFraming like the code above. This code doesn't really need any breaking down for it is fairly simple but I will explain it anyway for the benefit of others.
Workspace.Brick.CFrame=Workspace.Brick.CFrame+Vector3.new(1,1,1)
That command moves the brick 1 stud to the right, 1 stud up, and 1 stud forward. Now we are locating the brick with this part: "Workspace.Brick". Next, we are changing the CFrame property. We take the current CFrame value then add the Vector3 value of
to the brick that moves it.
Unanchored CFramed parts
Some people really like to make vehicles, but to make some nice ones, CFrame really helps. However, CFramed parts must be Anchored, which can create problems. Luckily for you, this guide explains how to get past these problems. To have unanchored CFramed parts, you must have a weld script. The Weld script puts in welds. A weld keeps the welded bricks at the same distance so they move together. This is very useful. Some people also have the problem of planes or vehicles lag moving and this might also solve it.
CFrame constructors, properties, and matrix
CFrames also have some constructors and properties. Let's just start with the matrix. Here is what a matrix can look like:
1,23,14,3,4,7,1,5,8,1,4,5
The 9 last numbers could be represented like this:
| 3 | 4 | 7 |
| 1 | 5 | 8 |
| 1 | 4 | 5 |
The first three numbers (1,23,14) are the position of the object. Pretty simple. The next 9 (3,4,7,1,5,8,1,4,5) describes the way the object is rotated. I can't think of a use for a matrix but maybe you can. Next we have the constructors:
CFrame.new(v) This creates a CFrame from the Vector3 value of v. CFrame.new(v,l) This creates a CFrame from the Vector3 of v that looks at the l (a Vector3 value).
Those are the only two that aren't explained during this tutorial. Next for the properties. These can be useful for many things but I will let you figure out what you can use them for. Properties:
CFrame.p Is the 3D position of the CFrame CFrame.x(CFrame.y and CFrame.z are the same as this) is the value of the X axis in the CFrame CFrame.lookVector Is where the brick is facing. This is very useful in scripting!
lookVector
Now I want to dedicate a section to lookVector because of how useful it is. lookVector is used mainly for scripters. What lookVector does is returning the rotation matrix of the brick's CFrame (see above). So if I wanted a block to move forward but it was rotated at an unkown angle I would use lookVector. There are only four operations you can do with lookVector: add, subtract, multiply, and divide. Each one moves the brick in a direction. Add and subtract move the object to it's side while multiply and divide move it forward and backward.
Workspace.Part.CFrame=Workspace.Part.CFrame.lookVector * 15 -- (Moves forward)
Workspace.Part.CFrame=Workspace.Part.CFrame.lookVector / 15 -- (Moves backward)
Workspace.Part.CFrame=Workspace.Part.CFrame.lookVector + 15 -- (Moves to one side)
Workspace.Part.CFrame=Workspace.Part.CFrame.lookVector - 15 -- (Moves to the opposite side of +)