How To Make Plugins: Difference between revisions
>Sorcus No edit summary |
>Sorcus No edit summary |
(No difference)
| |
Revision as of 22:24, 16 August 2011
What You Need
- A decent knowledge of scripting in Lua
- Text editing program (such as Notepad, SciTE, or Notepad++)
- ROBLOX Studio
The Plugins Folder
A plugin isn't like a normal script in the game. Plugins are saved onto your computer! ROBLOX has a special folder for user-made plugins. To get to that folder, follow these instructions:
In Windows Vista or Windows 7, it should look like this:
C:\Users\Username\AppData\Local\Roblox\plugins
In Windows XP, it should look like this:
C:\Documents and Settings\Username\Local Settings\Application Data\Roblox\plugins
Because this folder is separate from the main Roblox files, your installed plugins will not be deleted when ROBLOX updates.
Creating A Plugin Folder
In the plugins folder, create a new folder by right-clicking and selecting New -> Folder. Name the new folder HelloWorldPlugin.
Getting an Button Icon
Your plugin's files are put into your plugin's new folder (not ROBLOX's plugin folder). First-off, you might want to download an icon set to find icons for your new plugin's buttons. There are many free icon sets online, however ROBLOX uses FamFamFam's Silk Icon Set for most of it's icons. FamFamFam's Silk Icons is a great icon set; you can check it out here: [Silk icon set by FamFamFam]
Once you find a nice icon you like (or make your own - a 16x16 image file), copy and paste it into your plugins folder (not ROBLOX's plugins folder - learn the difference!).
Now you've got a button icon!
Making Your Own
You can also make your own icon, if you want. Here are some requirements in order to get the icon to display properly:
- The image must be a PNG file
- The image must have an alpha channel
- In GIMP: Go to Layer > Transparency > Add Alpha Channel
- In Paint.NET: When saving, make sure the Bit Depth is 32-bit.
- The background color of the image must not be saved
- In GIMP: When saving, make sure the Save background color option is unchecked.
For best display, use a size of 16 x 16.
Creating A Plugin Script
This is the part where you need your scripting knowledge. Open up Notepad or your favorite text-editing software (Notepad++ is great for programming andscripting!).
The plugin's API is as follows: (Full Plugin API reference can be found at Plugin_API.)
PluginManagerObject = PluginManager() --Returns the plugin manager service.
Plugin = PluginManagerObject:CreatePlugin() --Returns a new plugin object
Toolbar = Plugin:CreateToolbar("Hello World Plugin Toolbar")
--This returns a new toolbar with the respective title. It's empty right now!
Button = Toolbar:CreateButton("Print Hello World", "Click this button to print Hello World!", "IconName.png")
--[[The first argument, 'Print Hello World' is the text to appear next to the icon. You can leave this blank if the icon is descriptive enough. The second is what text appears when you hover on the caption for a while, and the third is the icon's file name. Make sure you change it to *your* icon's file name!]]
--Finally we get onto something we're used to! Events!
--Button.Click:connect(func)
--It works like a normal roblox event, so we can do this:
Button.Click:connect(function()
print("Hello, World!")
end)
All Together Now!
By combining all the code we've done so far, we have a functional plugin!
PluginManagerObject = PluginManager()
Plugin = PluginManagerObject:CreatePlugin()
Toolbar = Plugin:CreateToolbar("Hello World Plugin Toolbar")
Button = Toolbar:CreateButton("Print Hello World", "Click this button to print Hello World!", "IconName.png")
Button.Click:connect(function()
print("Hello, World!")
end)
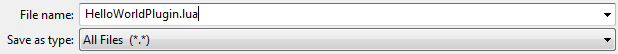
Yay! Now save it to wherever you like (preferably 'My Documents'), and if you're using Notepad, make sure this is what the save dialog looks like:
Notice the 'All Files' bit, and we added '.lua' on the end of the file name. Save the script, and open the folder where you saved it. Now drag (or Cut and Paste) the file into the 'HelloWorldPlugin' folder.
New Plugin In-Action
Now that your plugin is done, you can try it out. ROBLOX Studio reloads all plugins when a new place is opened up, so you can click the "New" button to make a new place. You should see a shiny new button on your toolbar. Click the button, and 'Hello, World!' should appear in the Output! (or an error message... in which case, review the previous sections)
Using the Mouse
Plugin objects have a method called GetMouse which returns a Mouse object that can be used just like the one supplied by Tools' Equipped event and HopperBins' Selected event. However, no mouse events will fire unless the plugin object is "activated". Only one plugin can be "activated" at once. To activate a plugin, you can use the Activate method of the plugin object. You should only activate a plugin when a button is clicked to prevent your plugin from interfering with other plugins. A plugin can use the Deactivation event to tell when it has been deactivated.
See Also
Huzzah! You made a plugin! Now you can adjust it! But you still don't know all there is to know about plugins. Check out these resources to learn about making better, more complicated plugins in ROBLOX Studio.
- Selection service to manipulate what the plugin user has selected (Great for CFrame plugins!)
- Full plugin API to view more cool plugin features!
- RbxGui library to learn to make fast and simple GUI widgets for your plugins!
- This forum post lists all the objects, methods and events introduced with the Plugins feature.