How To Make Plugins: Difference between revisions
>SoulStealer9875 No edit summary |
>Ozzypig No edit summary |
||
| Line 1: | Line 1: | ||
== | == What You Need == | ||
*A decent knowledge of scripting in Lua | * A decent knowledge of scripting in Lua | ||
*Text editing program (such as Notepad) | * Text editing program (such as Notepad, SciTE, or Notepad++) | ||
* | * ROBLOX Studio | ||
==The | == The Plugins Folder == | ||
A plugin isn't like a normal script. | A plugin isn't like a normal script in the game. Plugins are saved onto your computer! ROBLOX has a special folder for user-made plugins. To get to that folder, follow these instructions: | ||
* | * Open ROBLOX Studio | ||
*Click Tools->Open Plugins Folder | * Click '''Tools''' -> '''Open Plugins Folder''' | ||
{{Studio|Menu$Tools}} | {{Studio|Menu$Tools}} | ||
* | * A Folder Browser window opens up. In Windows Vista, it should look like this: | ||
C:\Users\ | '''C:\Users\''Username''\AppData\Local\Roblox\plugins''' | ||
Your installed plugins are not deleted when ROBLOX updates, because this folder is not a part of the folder that is deleted when ROBLOX updates. | |||
==Creating | == Creating A Plugin Folder == | ||
In | In the plugins folder, create a new folder by right-clicking and selecting '''New''' -> '''Folder'''. Name the new folder ''HelloWorldPlugin''. It is recommended to follow Camel Case when making plugin folder names. | ||
== Getting an Button Icon == | |||
Your plugin's files are put into your plugin's new folder (not ROBLOX's plugin folder). First-off, you might want to download an icon set to find icons for your new plugin's buttons. There are many free icon sets online, however ROBLOX uses FamFamFam's Silk Icon Set for most of it's icons. FamFamFam's Silk Icons is a great icon set; you can check it out here: [[http://www.famfamfam.com/lab/icons/silk/ Silk icon set by FamFamFam]] | |||
[[http://www.famfamfam.com/lab/icons/silk/ Silk icon set by FamFamFam]] | |||
Once you find a nice icon you like ( | Once you find a nice icon you like (or make your own - a 16x16 image file), copy and paste it into your plugin's folder (not ROBLOX's plugins folder - learn the difference!). | ||
Now you've got | Now you've got a button icon! | ||
==Creating | == Creating A Plugin Script == | ||
This is the part where you need your scripting knowledge. | This is the part where you need your scripting knowledge. Open up Notepad or your favorite text-editing software ([[http://notepad-plus-plus.org/ Notepad++]] is great for programming andscripting!). | ||
The plugin's API is as follows: | |||
(Full Plugin API reference can be found at [[Plugin_API]].) | |||
<pre> | <pre> | ||
PluginManagerObject = PluginManager() | |||
--Returns the plugin manager service. | --Returns the plugin manager service. | ||
</pre> | </pre> | ||
<pre> | <pre> | ||
Plugin = PluginManagerObject:CreatePlugin() | |||
--Returns a plugin | --Returns a new plugin object | ||
</pre> | </pre> | ||
<pre> | <pre> | ||
Toolbar = Plugin:CreateToolbar("Hello World Plugin Toolbar") | |||
--This returns a toolbar. It's empty right now | --This returns a new toolbar with the respective title. It's empty right now! | ||
</pre> | </pre> | ||
<pre> | <pre> | ||
Button = Toolbar:CreateButton("Print Hello World", "Click this button to print Hello World!", "IconName.png") | |||
--[[The first argument, 'Print Hello World' is the text to appear next to the icon. You can leave this blank if the icon is descriptive enough. The second is what text appears when you hover on the caption for a while, and the third is the icon. Make sure you change it to your icon's name!]] | --[[The first argument, 'Print Hello World' is the text to appear next to the icon. You can leave this blank if the icon is descriptive enough. The second is what text appears when you hover on the caption for a while, and the third is the icon's file name. Make sure you change it to *your* icon's file name!]] | ||
</pre> | </pre> | ||
<pre> | <pre> | ||
--Finally we get onto something we're used to! Events! | --Finally we get onto something we're used to! Events! | ||
--Button.Click:connect(func) | |||
--It works like a normal roblox event, so we can do this: | --It works like a normal roblox event, so we can do this: | ||
| Line 68: | Line 66: | ||
</pre> | </pre> | ||
== | == All Together Now! == | ||
By combining all the code we've done so far, we have a functional plugin! | By combining all the code we've done so far, we have a functional plugin! | ||
<pre> | <pre> | ||
PluginManagerObject = PluginManager() | |||
Plugin = PluginManagerObject:CreatePlugin() | |||
Toolbar = Plugin:CreateToolbar("Hello World Plugin Toolbar") | |||
Button = Toolbar:CreateButton("Print Hello World", "Click this button to print Hello World!", "IconName.png") | |||
Button.Click:connect(function() | Button.Click:connect(function() | ||
print("Hello, World!") | print("Hello, World!") | ||
| Line 82: | Line 80: | ||
</pre> | </pre> | ||
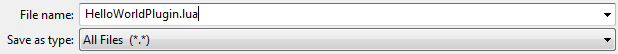
Yay! Now save it to wherever you like ( | Yay! Now save it to wherever you like (preferably 'My Documents'), and if you're using Notepad, make sure this is what the save dialog looks like: | ||
[[Image:NotepadPluginSaveDialog.png]] | [[Image:NotepadPluginSaveDialog.png]] | ||
Notice the 'All Files' bit, and we added '.lua' on the end. | Notice the 'All Files' bit, and we added '.lua' on the end of the file name. Save the script, and open the folder where you saved it. Now drag (or Cut and Paste) the file into the 'HelloWorldPlugin' folder. | ||
Save | |||
== New Plugin In-Action == | |||
Click the button, and 'Hello, World!' should appear in the | Now that your plugin is done, you can try it out. ROBLOX Studio reloads all plugins when a new place is opened up, so you can click the "New" button to make a new place. You should see a shiny new button on your toolbar. Click the button, and 'Hello, World!' should appear in the Output! (or an error message... in which case, review the previous sections) | ||
== Using the Mouse | == Using the Mouse == | ||
Plugin objects have a method called [[GetMouse]] which returns a [[Mouse]] object that can be used just like the one supplied by Tools' Equipped event and HopperBins' Selected event. However, no mouse events will fire unless the plugin object is "activated". Only one plugin can be "activated" at once. To activate a plugin, you can use the [[Activate]] method of the plugin object. You should only activate a plugin when a button is clicked to prevent your plugin from interfering with other plugins. A plugin can use the [[Deactivation]] event to tell when it has been deactivated. | |||
== See Also == | == See Also == | ||
Huzzah! You made a plugin! Now you can adjust it! But you still don't know all there is to know about plugins | Huzzah! You made a plugin! Now you can adjust it! But you still don't know all there is to know about plugins. Check out these resources to learn about making better, more complicated plugins in ROBLOX Studio. | ||
* | * [[RBX.lua.Selection (Service) | Selection service]] to manipulate what the plugin user has selected (Great for CFrame plugins!) | ||
* | * [[Plugin API | Full plugin API]] to view more cool plugin features! | ||
* | * [[RbxGui|RbxGui]] library to learn to make fast and simple GUI widgets for your plugins! | ||
*[http://www.roblox.com/Forum/ShowPost.aspx?PostID=52064509 This forum post] lists all the objects, methods and events introduced with the | * [http://www.roblox.com/Forum/ShowPost.aspx?PostID=52064509 This forum post] lists all the objects, methods and events introduced with the Plugins feature. | ||
Revision as of 23:00, 14 August 2011
What You Need
- A decent knowledge of scripting in Lua
- Text editing program (such as Notepad, SciTE, or Notepad++)
- ROBLOX Studio
The Plugins Folder
A plugin isn't like a normal script in the game. Plugins are saved onto your computer! ROBLOX has a special folder for user-made plugins. To get to that folder, follow these instructions:
- Open ROBLOX Studio
- Click Tools -> Open Plugins Folder
- A Folder Browser window opens up. In Windows Vista, it should look like this:
C:\Users\Username\AppData\Local\Roblox\plugins
Your installed plugins are not deleted when ROBLOX updates, because this folder is not a part of the folder that is deleted when ROBLOX updates.
Creating A Plugin Folder
In the plugins folder, create a new folder by right-clicking and selecting New -> Folder. Name the new folder HelloWorldPlugin. It is recommended to follow Camel Case when making plugin folder names.
Getting an Button Icon
Your plugin's files are put into your plugin's new folder (not ROBLOX's plugin folder). First-off, you might want to download an icon set to find icons for your new plugin's buttons. There are many free icon sets online, however ROBLOX uses FamFamFam's Silk Icon Set for most of it's icons. FamFamFam's Silk Icons is a great icon set; you can check it out here: [Silk icon set by FamFamFam]
Once you find a nice icon you like (or make your own - a 16x16 image file), copy and paste it into your plugin's folder (not ROBLOX's plugins folder - learn the difference!).
Now you've got a button icon!
Creating A Plugin Script
This is the part where you need your scripting knowledge. Open up Notepad or your favorite text-editing software ([Notepad++] is great for programming andscripting!).
The plugin's API is as follows: (Full Plugin API reference can be found at Plugin_API.)
PluginManagerObject = PluginManager() --Returns the plugin manager service.
Plugin = PluginManagerObject:CreatePlugin() --Returns a new plugin object
Toolbar = Plugin:CreateToolbar("Hello World Plugin Toolbar")
--This returns a new toolbar with the respective title. It's empty right now!
Button = Toolbar:CreateButton("Print Hello World", "Click this button to print Hello World!", "IconName.png")
--[[The first argument, 'Print Hello World' is the text to appear next to the icon. You can leave this blank if the icon is descriptive enough. The second is what text appears when you hover on the caption for a while, and the third is the icon's file name. Make sure you change it to *your* icon's file name!]]
--Finally we get onto something we're used to! Events!
--Button.Click:connect(func)
--It works like a normal roblox event, so we can do this:
Button.Click:connect(function()
print("Hello, World!")
end)
All Together Now!
By combining all the code we've done so far, we have a functional plugin!
PluginManagerObject = PluginManager()
Plugin = PluginManagerObject:CreatePlugin()
Toolbar = Plugin:CreateToolbar("Hello World Plugin Toolbar")
Button = Toolbar:CreateButton("Print Hello World", "Click this button to print Hello World!", "IconName.png")
Button.Click:connect(function()
print("Hello, World!")
end)
Yay! Now save it to wherever you like (preferably 'My Documents'), and if you're using Notepad, make sure this is what the save dialog looks like:
Notice the 'All Files' bit, and we added '.lua' on the end of the file name. Save the script, and open the folder where you saved it. Now drag (or Cut and Paste) the file into the 'HelloWorldPlugin' folder.
New Plugin In-Action
Now that your plugin is done, you can try it out. ROBLOX Studio reloads all plugins when a new place is opened up, so you can click the "New" button to make a new place. You should see a shiny new button on your toolbar. Click the button, and 'Hello, World!' should appear in the Output! (or an error message... in which case, review the previous sections)
Using the Mouse
Plugin objects have a method called GetMouse which returns a Mouse object that can be used just like the one supplied by Tools' Equipped event and HopperBins' Selected event. However, no mouse events will fire unless the plugin object is "activated". Only one plugin can be "activated" at once. To activate a plugin, you can use the Activate method of the plugin object. You should only activate a plugin when a button is clicked to prevent your plugin from interfering with other plugins. A plugin can use the Deactivation event to tell when it has been deactivated.
See Also
Huzzah! You made a plugin! Now you can adjust it! But you still don't know all there is to know about plugins. Check out these resources to learn about making better, more complicated plugins in ROBLOX Studio.
- Selection service to manipulate what the plugin user has selected (Great for CFrame plugins!)
- Full plugin API to view more cool plugin features!
- RbxGui library to learn to make fast and simple GUI widgets for your plugins!
- This forum post lists all the objects, methods and events introduced with the Plugins feature.