How To Make Plugins: Difference between revisions
>JulienDethurens |
>Tenal |
||
| Line 22: | Line 22: | ||
=== Getting a Button Icon === | === Getting a Button Icon === | ||
Your plugin's files are put into your plugin's new folder (not ROBLOX's plugin folder). First-off, you might want to download an icon set to find icons for your new plugin's buttons. There are many free icon sets online, however ROBLOX uses FamFamFam's Silk Icon Set for most of it's icons. FamFamFam's Silk Icons is a great icon set; you can check it out here | Your plugin's files are put into your plugin's new folder (not ROBLOX's plugin folder). First-off, you might want to download an icon set to find icons for your new plugin's buttons. There are many free icon sets online, however ROBLOX uses FamFamFam's Silk Icon Set for most of it's icons. FamFamFam's Silk Icons is a great icon set; you can check it out here at [http://www.famfamfam.com/lab/icons/silk/ famfamfam]. | ||
Once you find a nice icon you like (or make your own - a 16x16 image file), copy and paste it into your plugin's folder (not ROBLOX's plugins folder - learn the difference!). | Once you find a nice icon you like (or make your own - a 16x16 image file), copy and paste it into your plugin's folder (not ROBLOX's plugins folder - learn the difference!). | ||
Revision as of 23:45, 6 February 2012
What You Need
- A decent knowledge of scripting in Lua
- Text editing program (such as Notepad, SciTE, Notepad++, or another)
Setting up the plugin
The Plugins Folder
A plugin isn't like a normal script in the game. Plugins are saved onto your computer! ROBLOX has a special folder for user-made plugins. To get to that folder, follow these instructions:
Because this folder is separate from the main Roblox files, your installed plugins will not be deleted when ROBLOX updates.
Creating A Plugin Folder
In the plugins folder, create a new folder by right-clicking and selecting New -> Folder. Name the new folder HelloWorldPlugin.
Getting a Button Icon
Your plugin's files are put into your plugin's new folder (not ROBLOX's plugin folder). First-off, you might want to download an icon set to find icons for your new plugin's buttons. There are many free icon sets online, however ROBLOX uses FamFamFam's Silk Icon Set for most of it's icons. FamFamFam's Silk Icons is a great icon set; you can check it out here at famfamfam.
Once you find a nice icon you like (or make your own - a 16x16 image file), copy and paste it into your plugin's folder (not ROBLOX's plugins folder - learn the difference!).
Now you've got a button icon!
Making Your Own
You can also make your own icon, if you want. Here are some requirements in order to get the icon to display properly:
- The image must be a PNG file
- The image must have an alpha channel
- The background color of the image must not be saved
- In GIMP: When saving, make sure the Save background color option is unchecked.
For best display, use a size of 16 x 16.
Creating A Plugin Script
This is the part where you need your scripting knowledge. Open up your favorite text-editing software (such as one of the programs listed above).
First, we create a plugin with the PluginManager:
local plugin = PluginManager():CreatePlugin()
Then, we create the Toolbar:
local toolbar = plugin:CreateToolbar("Hello World Plugin")
Then, we create a Button:
local button = toolbar:CreateButton(
"", -- The text next to the icon. Leave this blank if the icon is sufficient.
"Click this button to print Hello World!", -- hover text
"IconName.png" -- The icon file's name. Make sure you change it to your own icon file's name!
)
And finally, we use the button's Click event to know when the button is clicked:
Button.Click:connect(function()
print("Hello, World!")
end)
Feeling adventurous? You can write all that code in just one statement!
PluginManager()
:CreatePlugin()
:CreateToolbar("Hello World Plugin Toolbar")
:CreateButton(
"Print Hello World",
"Click this button to print Hello World!",
"IconName.png"
).Click:connect(function()
print("Hello, World!")
end)
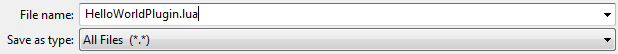
Yay! Now save it to wherever you like (preferably 'My Documents'), and if you're using Notepad, make sure this is what the save dialog looks like (for Windows; for Mac, follow the idea):
Notice that we added '.lua' onto the end of the file name. Save the script into the 'HelloWorldPlugin' folder we made earlier. Also, Windows users, notice the 'All Files' bit.
Testing your plugin
Now that your plugin is done, you can try it out. ROBLOX Studio reloads all plugins when a new place is opened up, so you can click the "New" button to make a new place. You should see a shiny new button on your toolbar. Click the button, and 'Hello, World!' should appear in the Output! (or an error message... in which case, review the previous sections)
Using the Mouse
Plugin objects have a method called GetMouse which returns a Mouse object that can be used just like the one supplied by Tools' Equipped event and HopperBins' Selected event. However, no mouse events will fire unless the plugin object is "activated". Only one plugin can be "activated" at once. To activate a plugin, you can use the Activate method of the plugin object. You should only activate a plugin when a button is clicked to prevent your plugin from interfering with other plugins. A plugin can use the Deactivation event to tell when it has been deactivated.
Publishing your plugin
The ROBLOX Developers are creating a way of publishing your plugins through the ROBLOX Catalog, when they release that feature, we will update this header with how to publish your plugin and how to get it heard of.
See Also
Huzzah! You made a plugin! Now you can adjust it! But you still don't know all there is to know about plugins. Check out these resources to learn about making better, more complicated plugins in ROBLOX Studio.
- Selection service to manipulate what the plugin user has selected (Great for CFrame plugins!)
- Full plugin API to view more cool plugin features!
- RbxGui library to learn to make fast and simple GUI widgets for your plugins!
- This forum post lists all the objects, methods and events introduced with the Plugins feature.