String To Image Tutorial: Difference between revisions
From Legacy Roblox Wiki
Jump to navigationJump to search
>Trappingnoobs Added warning about it not making a decal. |
>Trappingnoobs Added warning about it not making a decal. |
(No difference)
| |
Revision as of 21:40, 9 July 2011
Warning: This tutorial does not turn a string into a decal. It creates bricks with decals of letters on.
Introduction
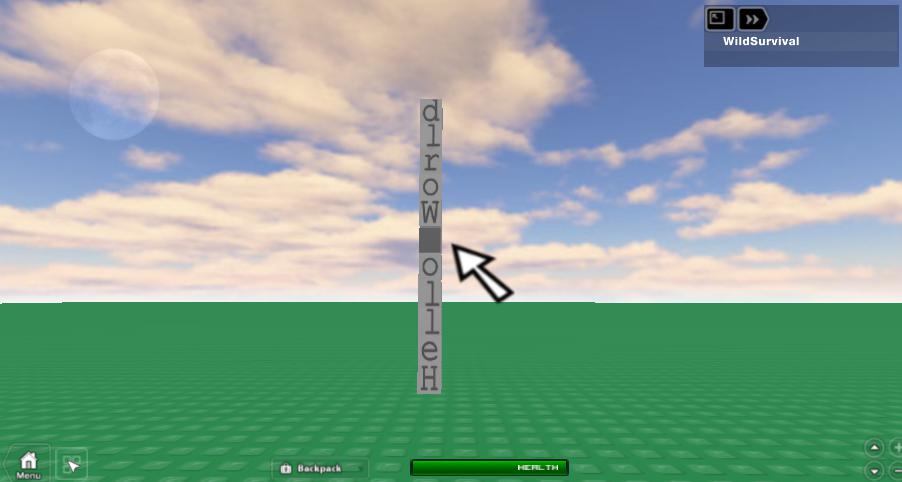
Converting a String to an Image is where lets say I have the string "Hello World!". Converting this to an image would be making a brick for each letter and placing a decal on it with the letter. Were going to do this by using a function to make it easier, not having to do it manually. This can be used for many features in a game, like a Player's Sign on their house or etc.
Image Table
First off, you will need a table of images for each character. You can make your own or use someone elses. I will be using one provided by xXLegoXx.
Heres the link to the Table : Here
Creating the function
function TextImage(Text)
for i=1,string.len(Text) do -- string.lens returns the number of characters in "Text". We need to sort through each to get the image.
Letter = string.sub(Text,i,i) -- returns only the current letter
Block = Instance.new("Part")-- This is where we start to make the image
Block.Size = Vector3.new(1,1,1)
Block.Anchored = true
Decal = Instance.new("Decal")
Decal.Parent = Block
Decal.Texture = Characters[Letter] -- This gets the image of the letter in the character table.
Block.Parent = script
Block.Position = Block.Position + (Vector3.new(0,Block.Size.Y,0) * i)
Block.Name = i
end
end
Now call the function
TextImage("Hello World!")